CMS Tokens and Custom Module Attributes
CMS Tokens
For these to work, they must be inside a CMS control, and you must put dynamic_="true" on the cms control element
Display the current page name
{CurrentPage:PageName}
Display the Branch Page Name
{PageData:PageName:CurrentPage:BranchID}
CMS Module Attributes
Hide Module With No Content/Results
If you want a module to only display it's content when there is content for it to display, add this attribute to the modules opening tag:
hideonnoresults_="true"
How this could be useful is if a client wants a scroller to display information when the news ticker module has news stories in it, but disappear if there are no news stories in the system.

A good example of this is Regional Healths alerts ticker.
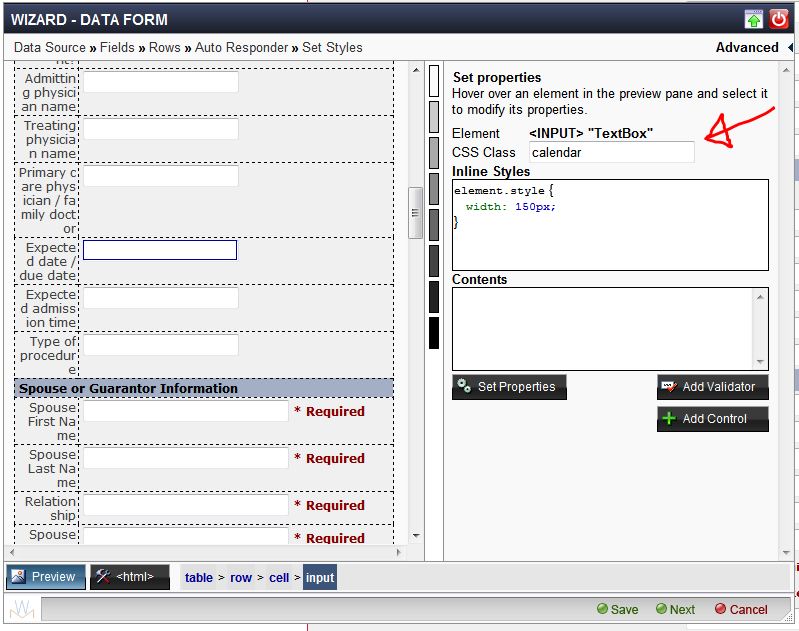
Custom Data Form CSS Functions
First, within the data form editor, click the Advanced button and click on the element. Type whichever CSS class you want in the CSS Class field. This will add the function.
Second, add in this JS into a JS control on the page, and set it to render in the head:
$(document).ready(function(i){
$("input.date").inputStyle();
});
Change the value after the input.______ to the css class you are putting in the form. These must match up.
Other Tokens?
CurrentPage
// Return data about the current page.
pagedata
// Return data about a specific page.
DateTime
// Return the current date and/or time.
// Some properties can be nested, such as {Encode:Format:PhoneFormat:PhoneNumber}
{SystemData:394:SystemData:ProfileID}