Standard Naming of Folders and Files
With our company growing and becoming a major concern, it is very important to keep our folders, files and information uniform.
Please read, understand and make sure you apply the information below correctly.
First, to define two computer terms commonly interchanged and misunderstood:
Folder: A folder is a container which contains
Files.
File: A file is a package of information associated to a specific program, that can only be used with that program. They usually have particular icons and extensions based off of the program they belong to. Example: Design.psd or index.html or Article.pdf
The W Drive
The W Drive is the main shared drive for all of our main web site and design files of our clients. This is the most important area to keep standardly organized and named.

Client Folder
There are six man folders which are named based off their package type. We will go over these first.
- _LAW
- _IMPACT
- _SELECT
- _ELITE
- _ULTIMATE
- _MEDICAL
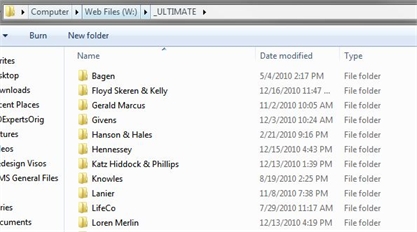
For an example, let's look into the Ultimate folder:
Within these folders are the Client Folders. The
correct way to name a Client Folder is to name it based off the
firm name or company name of the client. This is often confused as most of our clients are lawyers, and their names are their firm names.
When in doubt, if they have a firm name and often people will try to find this folder based off the clients name as well as that is how it is listed in other systems for example, Name the folder by the firm name and then the client name.
Example: Pacific Attorney Group - P. Mark Shayani

This will make sure that if anyone uses the windows search tool to find a folder they are having a hard time finding, they can find this folder if they type in either one of those two.
Site Folders
Within the client folder are the site folders. These contain the design and web files that the web site is built from.
The correct way to name a Site Folder is Geo Area Practice Area - domainname.com
Here is a good example of a Client Folder that contains correctly named and organized Site Folders:
Notice how ALL there is in the main client folder are the site folders, and a couple files that apply to all sites. There are NO files in this main Client Folder which apply to an individual site, as those are all organized within the Site Folder they belong to.
Developement Folders
Within the Site Folder are the Developement Folders. These contain the files which the site is made of. The main, most important two Developement Folders are the Design folder and the
Web Files folder.
The Design folder is simply named
Design and holds the files which the site design is made of; mainly Photoshop Files. Also in this folder is the Flash Folder, and all other files which pertain to the design, such as stock photography and logo files.
The Web Files folder is named
Web Files and contains files with code created fron the coders and programmers in our company to build out the site.
Within your Web Files folder, you save your images from your photoshop design, and you have your includes folder, which contains your styles.css file. You do not have to make this folder or stylesheet file,
Copy it from this location, W:\_LAW\_FILLER\_CMS General Files, straight into your Web Files folder. This will ensure you have the most recent stylesheet in your code out file as you are coding out, and can preview your code correctly.
Marketing Packages (Elite Team) should have their files laid out as shown here: W:\_LAW\Joe Shmo Law Group - Joseph Shmosef.
Singles and Customs (Web Team) should have their files laid out as shown here: W:\_Elite\Jane Do Law Firm - Jane Do.
Design Files
Marketing Packages (Elite Team) designs should be named by this format: Firm Name, Version.
Singles and Customs (Web Team) designs should be named by this format: Geographic Area, Area of Practice, Firm Name, Version.
Coders, when beginning on a project, copy the latest version of the design and paste it, renaming it with "-SLICED" at the end. This is important!
The idea is everything should be organized so that when sites and their folders/files are added in the future, it doesn't totally confuse everything and require sorting and figuring things out in order for a coder to get around before he can start coding.
If you see a folder that is disorganized, don't ignore it! Organize it like the above! It is up to everyone to keep this in so we can all work quickly and easily.